HTML Hack
Was able to create an HTML game screen based on my favorite game, along with some tips and tricks that are provided to the user.
%%html
<style>
html{
overflow: hidden;
}
.titleScreen
{
text-align:center;
}
.button {
background-color: transparent;
border: none;
color: white;
text-align: center;
font-family: "Garamond", Times, serif;
font-size: 18px;
}
.button:hover{
color: orange;
}
.introMessage
{
font-family: "Garamond", Times, serif;
position: relative;
white-space: nowrap;
margin: 0 auto;
font-size: 130%;
overflow: hidden;
border-right: 2px solid;
}
.anim-typewriter{
animation: typewriter 4s steps(44) 1s 1 normal both,
blinkTextCursor 500ms
steps(44) infinite normal;
}
#paragraph
{
display:none;
font-family: "Garamond", Times, serif;
text-align: center;
}
#startParagraph
{
display:none;
font-family: "Garamond", Times, serif;
text-align: center;
}
@keyframes typewriter{
from{width: 0;}
to{width: 45em;}
}
@keyframes blinkTextCursor{
from{border-right-color:rba(255,255,255,.75)}
to{border-right-color: transparent;}
}
</style>
<div >
<p class="introMessage anim-typewriter">
Hi! Welcome to Terminal Souls! Please enjoy the title screen since it is the only thing that is developed right now...
</p>
</div>
<div class="titleScreen">
<pre>
████████╗███████╗██████╗ ███╗ ███╗██╗███╗ ██╗ █████╗ ██╗ ███████╗ ██████╗ ██╗ ██╗██╗ ███████╗
╚══██╔══╝██╔════╝██╔══██╗████╗ ████║██║████╗ ██║██╔══██╗██║ ██╔════╝██╔═══██╗██║ ██║██║ ██╔════╝
██║ █████╗ ██████╔╝██╔████╔██║██║██╔██╗ ██║███████║██║ ███████╗██║ ██║██║ ██║██║ ███████╗
██║ ██╔══╝ ██╔══██╗██║╚██╔╝██║██║██║╚██╗██║██╔══██║██║ ╚════██║██║ ██║██║ ██║██║ ╚════██║
██║ ███████╗██║ ██║██║ ╚═╝ ██║██║██║ ╚████║██║ ██║███████╗ ███████║╚██████╔╝╚██████╔╝███████╗███████║
╚═╝ ╚══════╝╚═╝ ╚═╝╚═╝ ╚═╝╚═╝╚═╝ ╚═══╝╚═╝ ╚═╝╚══════╝ ╚══════╝ ╚═════╝ ╚═════╝ ╚══════╝╚══════╝
</pre>
<div>
<button class="button" onclick="changeParagraph()">
Start
</button>
</div>
<button class="button" id="abtTGame" onclick="showParagraph()">
About this Nonexistent Game
</button>
<div id="paragraph">
<p>
This is a recreation of one of my favorite games to play, Dark Souls. A brutally hard game that is extremely fun to play, with over 100 hours invested in this game I am excited to recreate parts of it in this project.
Check out some videos of people having lots of fun with this game:
<a href="https://www.youtube.com/watch?v=5SaW0oKTisk&t=52s">People having jolly good fun with Dark Souls 1</a>
If you are having trouble with the game:
<a href="https://www.thegamer.com/dark-souls-tips-beginners/"> Get Better </a>
</p>
</div>
<div id="startParagraph">
Read the first line. There is nothing else developed because Matthew has procracinated this assignment for too long.
</div>
</div>
<script>
var div = document.getElementById("paragraph");
function showParagraph()
{
document.getElementById("startParagraph").style.display = "none";
document.getElementById("paragraph").style.display = "block";
}
function changeParagraph()
{
div.innerHTML = <p>Read the first line. There is nothing else developed because Matthew has procracinated this assignment for too long. </p>
# document.getElementById('paragraph').style.display="none";
# document.getElementById('startParagraph').style.display="block";
}
</script>
Datatype Hack (Put image of console)
%%html
<div>
<input type=text id="nameInput" placeholder="Name">
<input type="text" id="genderInput" placeholder="Gender">
<input type="text" id="ageInput" placeholder="Age">
<input type="text" id="classInput" placeholder="Class">
<input type="text" id="giftInput" placeholder="Starting Gift">
<button onclick="updateChar()">
Choose attribute
</button>
</div>
<script>
var character = {
name: "",
gender: "",
age: "",
class: "",
StartingGift: ""
};
function updateChar()
{
var nameInput = document.getElementById("nameInput").value;
var genderInput = document.getElementById("genderInput").value;
var ageInput = document.getElementById("ageInput").value;
var classInput = document.getElementById("classInput").value;
var giftInput = document.getElementById("giftInput").value;
character.name = nameInput;
character.gender = genderInput;
character.age = ageInput;
character.classInput = classInput;
character.StartingGift = giftInput
console.log(character);
}
</script>
DOM Hack
%%html
<style>
html{
overflow: hidden;
}
.titleScreen
{
text-align:center;
}
.button {
background-color: transparent;
border: none;
color: white;
text-align: center;
font-family: "Garamond", Times, serif;
font-size: 18px;
}
.button:hover{
color: orange;
}
.introMessage
{
font-family: "Garamond", Times, serif;
position: relative;
white-space: nowrap;
margin: 0 auto;
font-size: 130%;
overflow: hidden;
border-right: 2px solid;
}
.anim-typewriter{
animation: typewriter 4s steps(44) 1s 1 normal both,
blinkTextCursor 500ms
steps(44) infinite normal;
}
#paragraph
{
display:none;
font-family: "Garamond", Times, serif;
text-align: center;
}
#startParagraph
{
display:none;
font-family: "Garamond", Times, serif;
text-align: center;
}
@keyframes typewriter{
from{width: 0;}
to{width: 45em;}
}
@keyframes blinkTextCursor{
from{border-right-color:rba(255,255,255,.75)}
to{border-right-color: transparent;}
}
</style>
<div >
<p class="introMessage anim-typewriter">
Hi! Welcome to Terminal Souls! Please enjoy the title screen since it is the only thing that is developed right now...
</p>
</div>
<div class="titleScreen">
<pre>
████████╗███████╗██████╗ ███╗ ███╗██╗███╗ ██╗ █████╗ ██╗ ███████╗ ██████╗ ██╗ ██╗██╗ ███████╗
╚══██╔══╝██╔════╝██╔══██╗████╗ ████║██║████╗ ██║██╔══██╗██║ ██╔════╝██╔═══██╗██║ ██║██║ ██╔════╝
██║ █████╗ ██████╔╝██╔████╔██║██║██╔██╗ ██║███████║██║ ███████╗██║ ██║██║ ██║██║ ███████╗
██║ ██╔══╝ ██╔══██╗██║╚██╔╝██║██║██║╚██╗██║██╔══██║██║ ╚════██║██║ ██║██║ ██║██║ ╚════██║
██║ ███████╗██║ ██║██║ ╚═╝ ██║██║██║ ╚████║██║ ██║███████╗ ███████║╚██████╔╝╚██████╔╝███████╗███████║
╚═╝ ╚══════╝╚═╝ ╚═╝╚═╝ ╚═╝╚═╝╚═╝ ╚═══╝╚═╝ ╚═╝╚══════╝ ╚══════╝ ╚═════╝ ╚═════╝ ╚══════╝╚══════╝
</pre>
<div>
<button class="button" onclick="changeParagraph()">
Start
</button>
</div>
<button class="button" id="abtTGame" onclick="showParagraph()">
About this Nonexistent Game
</button>
<div id="paragraph">
<p>
This is a recreation of one of my favorite games to play, Dark Souls. A brutally hard game that is extremely fun to play, with over 100 hours invested in this game I am excited to recreate parts of it in this project.
Check out some videos of people having lots of fun with this game:
<a href="https://www.youtube.com/watch?v=5SaW0oKTisk&t=52s">People having jolly good fun with Dark Souls 1</a>
If you are having trouble with the game:
<a href="https://www.thegamer.com/dark-souls-tips-beginners/"> Get Better </a>
</p>
</div>
<div id="startParagraph">
Read the first line. There is nothing else developed because Matthew has procracinated this assignment for too long.
</div>
</div>
<script>
var div = document.getElementById("paragraph");
function showParagraph()
{
document.getElementById("startParagraph").style.display = "none";
document.getElementById("paragraph").style.display = "block";
}
function changeParagraph()
{
div.innerHTML = <p>Read the first line. There is nothing else developed because Matthew has procracinated this assignment for too long. </p>
# document.getElementById('paragraph').style.display="none";
# document.getElementById('startParagraph').style.display="block";
}
</script>
Javascript Hack
Currently, the user can input any class they want which isn’t good. We want to make sure that they are picking a valid class. Also, Dark Souls is a fairly gruesome game so we don’t want any underage people playing.
%%html
<header>
Character Creation:
Valid Classes:
<p>
Warrior
Knight
Wanderer
Thief
Bandit
Hunter
Sorcerer
Pyromancer
Cleric
Deprived
</p>
</header>
<div>
<input type="text" id="nameInput" placeholder="Name">
<input type="text" id="genderInput" placeholder="Gender">
<input type="text" id="ageInput" placeholder="Age">
<input type="text" id="classInput" placeholder="Class">
<input type="text" id="giftInput" placeholder="Starting Gift">
<button onclick="updateChar()">
Choose attribute
</button>
</div>
<script>
var character = {
name: "",
gender: "",
age: "",
class: "",
StartingGift: ""
};
function updateChar()
{
var nameInput = document.getElementById("nameInput").value;
var genderInput = document.getElementById("genderInput").value;
var ageInput = document.getElementById("ageInput").value;
var classInput = document.getElementById("classInput").value;
var giftInput = document.getElementById("giftInput").value;
var validClasses = document.querySelector('header > p').textContent
.split('\n')
.map(function(classname)
{
return classname.trim();
})
console.log(classInput);
console.log(validClasses)
var classInput = document.getElementById("classInput").value.trim();
if(validClasses.includes(classInput))
{
character.name = nameInput;
character.gender = genderInput;
character.age = ageInput;
character.StartingGift = giftInput;
character.classInput = classInput;
console.log(character);
}
else {
console.log("Not valid class");
}
}
</script>
Warrior Knight Wanderer Thief Bandit Hunter Sorcerer Pyromancer Cleric Deprived
Errors
HTMl Hack
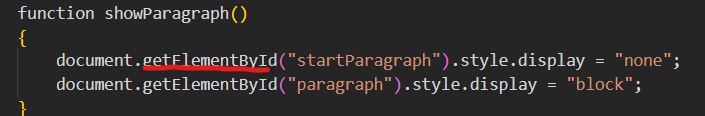
- For the HTML hack I wanted to implement a button that would display a description that of the game that it is based off of. However, the button was not working. After extensive research I found that the root cause of the issue was…a capitalization error. By running it through chatgpt to scan for errors I was able to check which part of my syntax was wrong. Intended Behavior: Display description when button pressed what happened Button did not display :(

# Code Before
function showParagraph()
{
document.getElementByID("startParagraph").style.display = "none";
document.getElementByID("paragraph").style.display = "block";
}
# Code After
# Code Before
function showParagraph()
{
document.getElementById("startParagraph").style.display = "none";
document.getElementById("paragraph").style.display = "block";
}
Javascript hack
- Error checking if its valid class
Correcting the errors of 1.4
%%js
var alphabet = "abcdefghijklmnopqrstuvwxyz";
var alphabetList = [];
for (var i = 0; i < 10; i++) {
alphabetList.push(i);
}
console.log(alphabetList);
What I changed
%%js
var alphabet = "abcdefghijklmnopqrstuvwxyz";
var alphabetList = [];
for (var i = 0; i < alphabet.length; i++) {
alphabetList.push(alphabet[i]);
}
console.log(alphabetList);
Segment 2
%%js
// Copy your previous code to built alphabetList here
let letterNumber = 5
for (var i = 0; i < alphabetList; i++) {
if (i === letterNumber) {
console.log(letterNumber + " is letter number 1 in the alphabet")
}
}
// Should output:
// "e" is letter number 5 in the alphabet
%%js
// Copy your previous code to built alphabetList here
var alphabet = "abcdefghijklmnopqrstuvwxyz";
var alphabetList = [];
console.log("wor");
for (var i = 0; i < alphabet.length; i++) {
alphabetList.push(alphabet[i]);
}
let letterNumber = 5
for (var i = 0; i < alphabetList; i++) {
if (i+1 === letterNumber) {
console.log(alphabetList[i] + " is letter number 1 in the alphabet")
}
}
// Should output:
// "e" is letter number 5 in the alphabet